
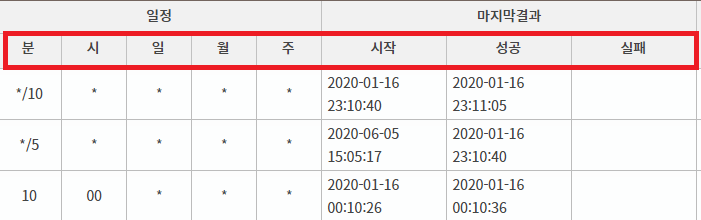
jqGrid를 사용하면서 위와같이 컬럼 내 컬럼을 나눠서 데이터를 표기해야할 때가 있다.
이때 jquery와 jqGrid를 사용하여 이벤트 주는방법을 알아보자.
$('#gridId').jqGrid('setGroupHeaders',{
useColSpanStyle :true,
groupHeaders:[
{startColumnName:'calendar',numberOfColumns: 5,titleText: '일정'}
,{startColumnName:'result',numberOfColumns: 3,titleText: '마지막결과'}
]
});setGroupHeaders 옵션
- 이 메소드는 grid에 헤더그룹을 생성한다. 메소드가 호출되면 그룹화 헤더가 생성된 이후에 그룹헤더 옵션을 grid 파라메터로 저장한다. 이 grid 파라메터를 groupHeader라고 하며 이후에 getGridParam 으로 요청할 수 있고, destroyGroupHeader 메소드는 호출하지 않는다.
| property | type | 설명 | default |
| useColSpanStyle | boolean | 그룹화 되지 않은 셀이 그위에 셀을 가져야 하는지 정의한다. (true 인경우 컬럼이 컬럼이 하나로 합쳐진 것으로 간주) |
false |
| groupHeaders | array | 헤더 그룹화 텍스트 및 규칙을 설명하는 객체. 아래 모든요소에 대한 배열리스트가 있다. |
empty |
groupHeaders 요소 옵션
| Property | Type | 설명 |
| startColumnName | string | 그룹화 헤더가 시작되는 필드(colModel과 같은 name) |
| numberOfColumns | integer | startColumnName 부터 시작하는 이 그룹에 포함된 컬럼의 갯수. 숨겨진 컬럼이 있는경우 스킵을 하며, 그룹에는 필드가 포함되지 않지만 메소드는 해당필드를 카운트한다. |
| titleText | string | 이 그룹의 텍스트이며, HTML 태그가 포함될 수 있다. |
참고한 링크
'개발' 카테고리의 다른 글
| vscode에서 git update하기 오류 (0) | 2020.08.11 |
|---|---|
| eclipse 이클립스 유용한 단축키 모음 (0) | 2020.08.10 |
| java int 지역변수를 활용한 중복체크 (0) | 2020.08.05 |
| 책추천 - 테스트 주도개발(TDD) (0) | 2020.07.30 |
| 공부방향에 대한 다짐 (0) | 2020.07.25 |

